في HTML ، عندما نقوم بتعيين صورة الخلفية ، يمكننا فقط استخدام خيارات تداخل الاتجاه وتوسيطه وتداخله
تم تعيينه في CSS3
body { background:#3d71b8 url(../back_main.png); background-size: 100%; background-position:center; }
لكن background-siz هي خاصية لـ CSS 3 ولا تدعمها جميع المتصفحات.
لا توجد خاصية تمديد ملء الشاشة في CSS2 ، لذلك لا يمكنني التفكير إلا في طرق أخرى. إلى
استخدم طبقة DIV لتحميل علامة IMG بالداخل. ثم اضبط حجم DIV و IMG على 100٪ ، وثبتهما في الجزء السفلي من الشاشة ، بحيث يتحقق الغرض من تمديد الصورة وتعظيمها بشكل مثالي. إلى
قم أولاً بإضافة الكود التالي إلى الجسم:
<div id="div1"><img src="img.jpg" /></div>
ثم أضف كود CSS:
div#div1{ position:fixed; top:0; left:0; bottom:0; right:0; z-index:-1; } div#div1 > img { height:100%; width:100%; border:0; }
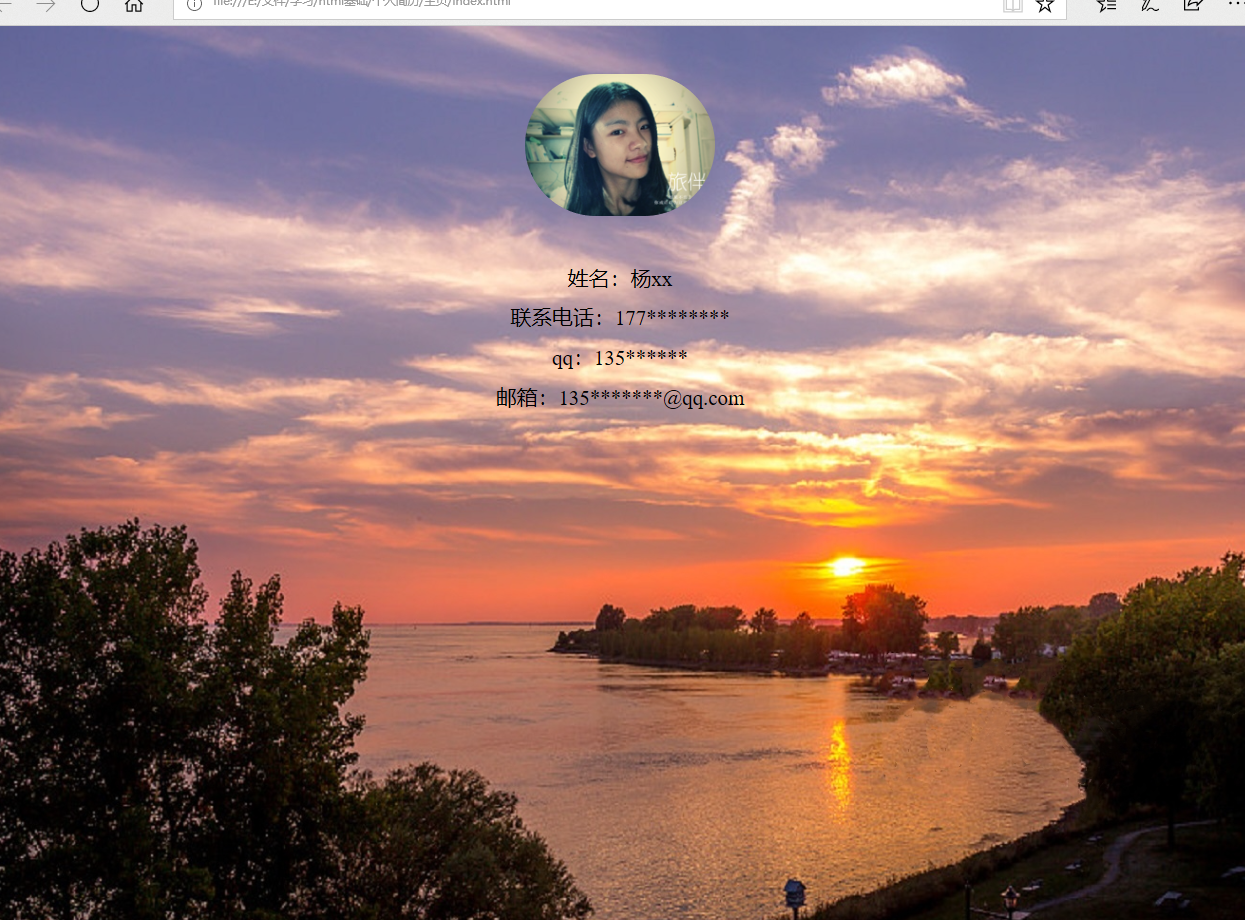
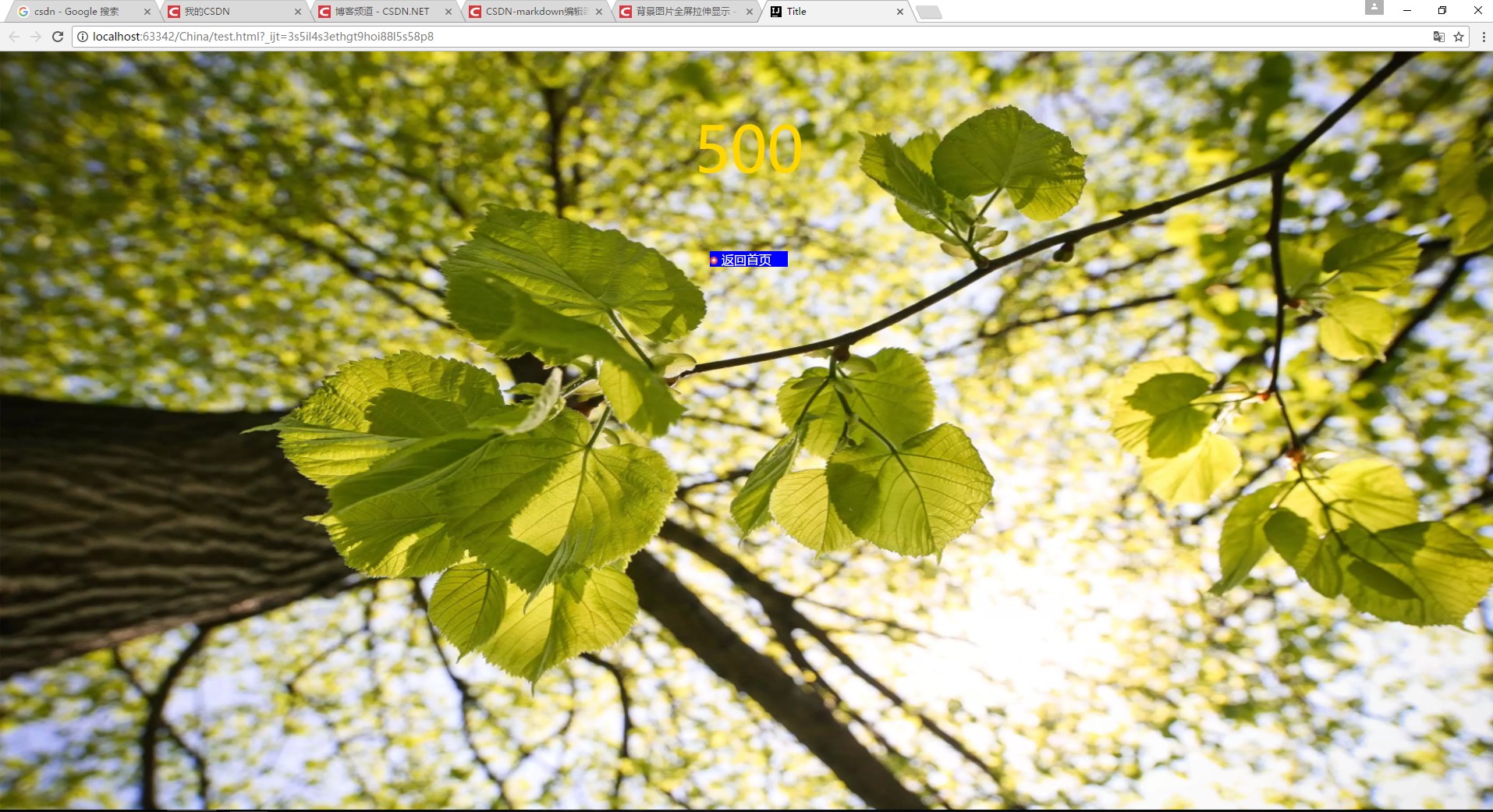
التأثير النهائي:
بهذه الطريقة ، حققنا صورة خلفية بملء الشاشة ثابتة وممتدة تلقائيًا بملء الشاشة ، ولكنها طبقة ، لذلك عندما ينقر المستخدم بزر الماوس الأيمن على مساحة فارغة على الصفحة ، يتم عرض معلومات الصورة ، والتي قد تجعل المستخدم يشعر بعدم الارتياح. إلى
في الواقع ، فإن تأثير التمدد في Firefox أقوى بكثير من IE ، وسوف يقوم تلقائيًا بتدوير تفاصيل الصورة. بكسلات IE بعد تمدد الصورة قبيحة للغاية ، لذلك يوصى باستخدام صورة عالية الدقة كخلفية. إلى
هذه المقالةطبع،شكرا لك.