كيفية محاذاة نص HTML إلى اليمين
يمكن إكمال طريقة إقران النص الكاملة عن طريق تعيين سمة المحاذاة للعنصر <p> التنسيق الأساسي كما يلي:
<p align = "alignment"> فقرة نصية </ p> ،
طرق المحاذاة هي: اليسار ، الوسط ، اليمين ، مثل المحاذاة اليسرى:
align="right"توصية ذكية
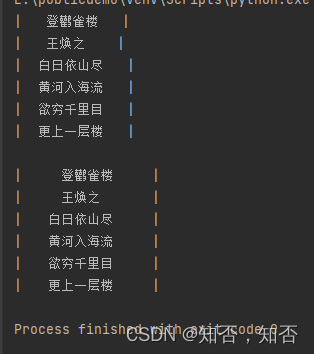
محاذاة نصية Python Foundation (مركز ، محاذاة يسار ، محاذاة يمين)
يجب معالجة الوضع التالي للمساحات الصينية عندما يظهر الصينيين. لا تستخدم المساحات الصينية والإنجليزية. طريقة محاذاة النص نتيجة التشغيل كما هو موضح أدناه. يمكنك رؤية "" "في المركز الثاني ...
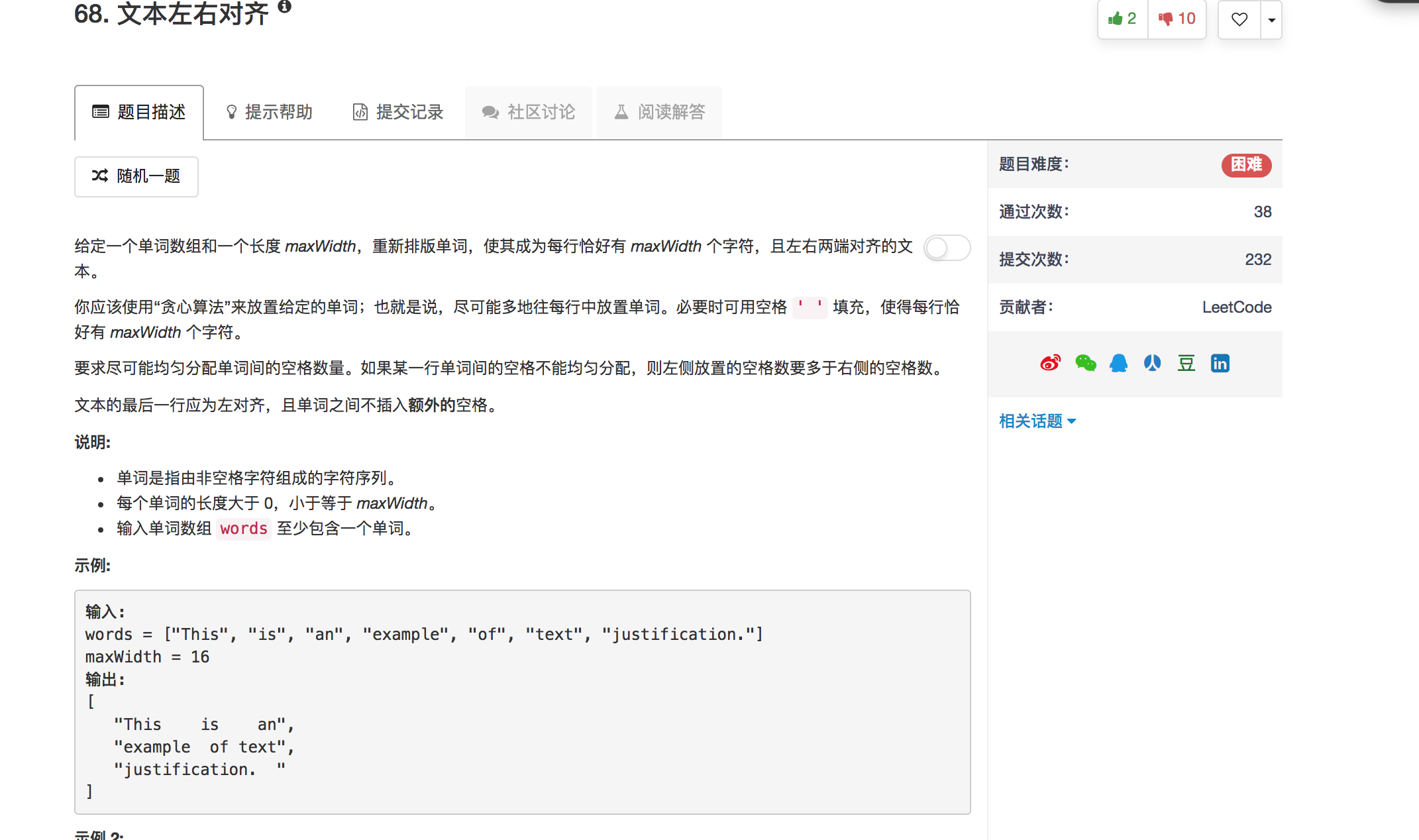
68. محاذاة النص إلى اليمين واليسار (python، C ++)
وصف العنوان (صعب) نظرا لمجموعة من الكلمات وطولmaxWidth، أعد كتابة الكلمات بحيث يكون لكل سطر بالضبطmaxWidthحرف مع محاذاة النص على كلا الجانبين. يجب عليك استخدام "الخوارزمية الجشعة" لوضع كلمة ...
CSS لتحقيق سطر من النص محاذاة إلى اليسار واليمين
عندما كنت أقوم بوضع الصفحة مؤخرًا ، كان التصميم الذي قدمه التصميم على هذا النحو. . . المبلغ. . . إنه أمر شائع جدًا ، لكنني لم أكتبه من قبل. 1. تحقيق سمة CSStext-align-last: justify إنها سمة سحرية. لم ...
leetcode 68 محاذاة النص لليسار / لليمين / textJustification
وصف العنوان: استغرق الأمر ثلاث أو أربع ساعات لكتابة أسئلة محاكاة أكثر تعقيدًا ، وعملت بجد دون الرجوع إليها. في البداية ، كنت سعيدًا جدًا ، ونتيجة لذلك ، اكتشفت أنه تم العثور على 20 سطرًا بعد النظر في ...
68 LeetCode. محاذاة النص إلى اليسار واليمين
وصف العنوان (الصعوبة والصعوبة) تشير الجملة والطول إلى أطول طول في السطر ثم محاذاة النص. توجد عدة قواعد أدناه. يمكن أن تظهر الكلمة نفسها في سطر واحد فقط ولا يمكن تقسيمها إذا كان بإمكانك وضع كلمة واحدة ...
ربما يعجبك أيضا
نص Leetcode 68 اليسار واليمين محاذاة C ++
الفكرة: خوارزمية جشعة ، معالجة سطراً بسطر. 1. حدد أولاً عدد الكلمات التي يمكن احتواؤها في كل سطر. الطريقة المحددة هي مقارنة عدد الكلمات n وعدد المسافات n-1 مع الحد الأقصى لعدد الأحرف لكل سطر maxWidth....
المحاذاة في كلا طرفي نص HTML
النصوص النصية: تبرر // إنها علامة محاذاة نصية ولكن الخط الإنجليزي فعال ، والخط الصيني ليس له أي تأثير. إذا كنت تريد الصينية ، فيمكنك محاذاة كلا الطرفين وإضافة النص العادل: inter-ideography....
كيفية محاذاة الأوتار إلى اليسار واليمين والوسط
الحالة الفعلية يخزن القاموس سلسلة من قيم السمات ، في البرنامج نريد إخراج محتواه بالتنسيق الأنيق التالي ، كيف نتعامل معه؟ المحلول: الطريقة الأولى: استخدم السلسلةstr.ljust(), str.rjust()معstr.center()مح...
كيفية محاذاة صورة HTML مع المركز
يعد تحديد المواقع والمحاذاة على صفحة HTML مهمة جدًا لصفحة التصميم. أحد الأسئلة الأكثر شيوعًا هو كيفية محاذاة الصورة مع مركز الجزء. في هذه المقالة ، سنناقش مجموعة متنوعة من الطرق الممكنة لوضع الصور في ...
المواد ذات الصلة
- كيفية محاذاة مربعات النص بأشكال متعددة في HTML
- محاذاة نص iOS إلى اليمين واليسار
- محاذاة النص LeetCode68 إلى اليمين واليسار
- leetcode68. محاذاة النص إلى اليسار واليمين
- 68. محاذاة النص إلى اليسار واليمين
- LeetCode_68 محاذاة النص إلى اليسار واليمين
- محاذاة النص اليسار واليمين: تبرير
- محاذاة النص في CSS -كيف لمحاذاة نص المركز مع HTML
- محاذاة النص لعلامة html
- يتم محاذاة نص HTML
المواد شعبية
- Oracle RAC SSH
- ECG + ML / DL (2) - المعالجة المسبقة- تقليل الضوضاء المويجة
- springboot redis
- مراقبة تركيب قطعة أثرية - بروميثيوس
- سجل عملية إنشاء خادم مرة واحدة (خادم الرف ، نظام Linux)
- الوسيطة الرسالة: كافكا ، ActiveMQ ، RabbitMQ ، RocketMQ
- هناك لوحة ثنائي الفينيل متعدد الكلور من الصفر
- WeChat الحساب العام أفضل الممارسات (4.2) قائمة مخصصة
- ملخص المعرفة PHP
- Haproxy متاح للغاية متاحين بدون استباقي (2)
مقالة موصى بها
- بدأت SDN السادسة - Mininet-WiFi العملية الأساسية
- إصدار Honor 9 Youth Edition ملء الشاشة بأربع لقطات في إندونيسيا
- ملاحظات التعلم Servlet (2)
- تقوم وحدة Redis بتنفيذ مرشح Bloom
- دالة التجميع المخصص DataFrame Groupby
- هندسة البرمجيات - مقدمة هندسة البرمجيات (الطبعة السادسة) الفصل 9 كائنات كائنات - القانون الشرقي (صورة + نص)
- حل تاريخ Vue + Laydate فارغ، لا يتم إفراغ نموذج VUE
- تم طرد الزميل لاستخدامه العبارة "إدراج في التحديد"!
- Kudu : NonRecoverableException: illegal replication factor 2 (replication factor must be odd)
- Redis ملاحظة 04